COMPSCI 326 Web Programming
Fall 2022
Professor Emery Berger

- Lectures: TuTh 1:00PM - 2:15PM, Goessmann Laboratory room 20
- Labs: Fr 4:00PM - 4:50PM, Goessmann Laboratory room 20
- Course web page: https://web-programming.org
- Recommended IDEs: Visual Studio Code
- TAs: Hunter McNichols, Dzung Pham
- UCAs: TBD
- Office hours:
- Professor Berger: TBD, also by appointment over Zoom
- TAs/UCAs: by appointment; also available after class and before labs
- Slack: COMPSCI 326 Fall 2022 Slack
- Piazza: COMPSCI 326 Fall 2022 Piazza
- Course syllabus: syllabus
Course Overview
The web is arguably today’s most important application platform. Web browsers run on practically every device, and even many phone applications are in fact web applications under the covers. This course will cover a broad range of client-side web technologies, including HTTP itself, HTML5, CSS, and JavaScript; it will additionally cover key concepts for the server side of web applications, including key value stores and SQL servers. This course will also cover key concepts and technologies including AJAX, JavaScript libraries (e.g., jQuery), and web security. This course is hands-on and heavily project-based; students will construct a substantial dynamic web application based on the concepts, technologies, and techniques presented during lectures and in readings. This course satisfies the IE Requirement.
Required Text
There is no required text.
Course Development Environment
Given that this is a programming intensive course, it is important to highlight the development environment! Generally, most of what we cover in this course is available on all the typical operating systems. However, the team project allows you to explore additional environments that may have specific OS requirements. You are welcome to use those additional libraries/tools; however, you will not receive direct support for what you use. It is your responsibility for the installation, setup, and use of those additional components. You are welcome to use any editor, IDE, or tools to explore this material.
We strongly recommend that you use Visual Studio Code. We have also purchased a repl.it subscription for this class (link distributed on Slack).
Other Material
It is assumed that you have a computer to use for assignments in this course. You should make sure to commit your work frequently to GitHub. We will not be able to accept excuses for missing or accidental deletion of work.
Note: you may only use GitHub for storing your work on individual assignments if you are using a private repository. Use of public repositories to store assignment solutions on GitHub is considered cheating and will result in a failure for this course.
You are welcome to store and share your team project work on a public repo!
EVERYTHING BELOW HERE IS BEING UPDATED
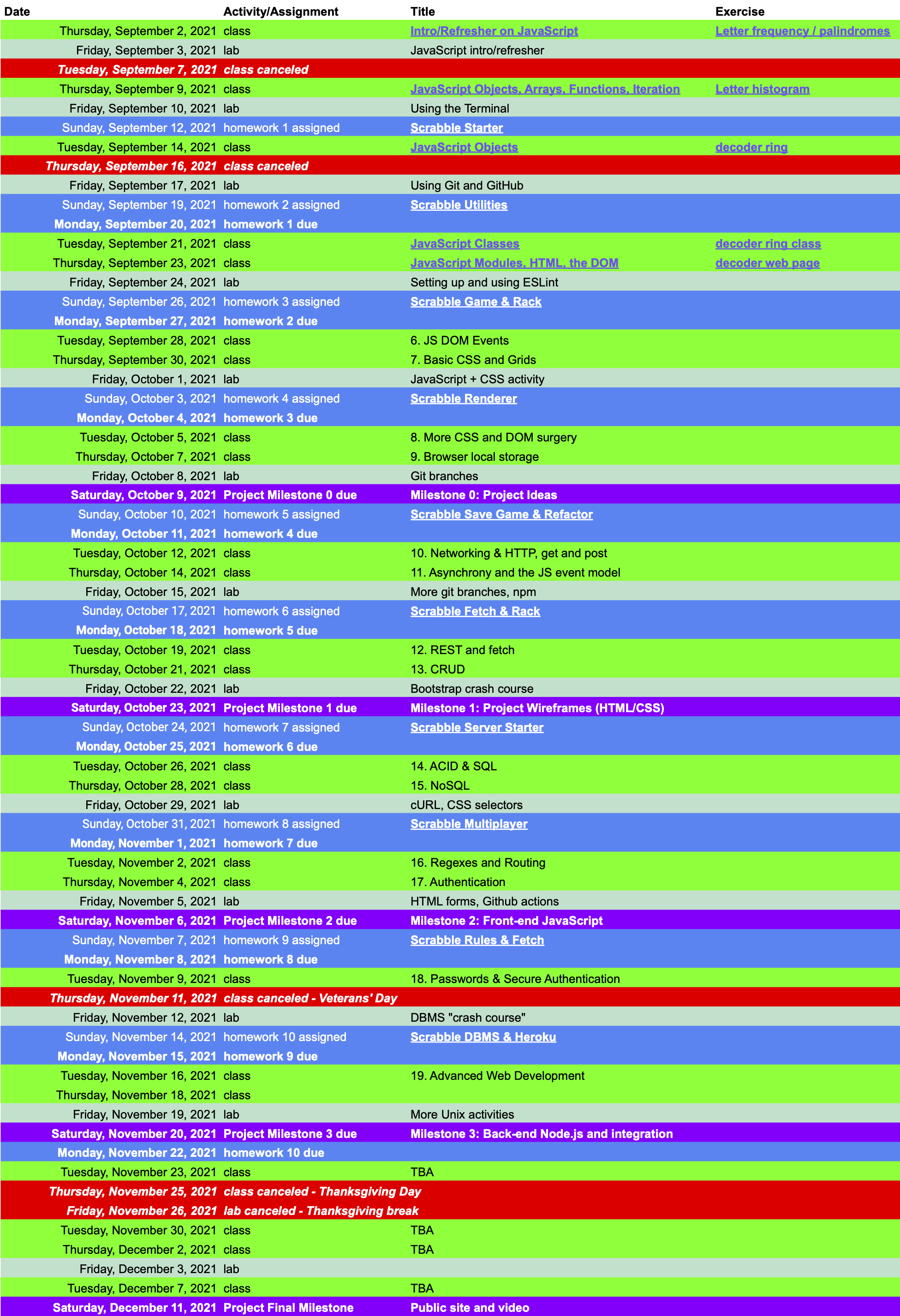
Full calendar
The above-linked Google sheet contains the up-to-date schedule and links for all lectures, labs, homeworks, and project milestones.
Project
Project milestones are due on Saturdays.
| Milestone | Date |
|---|---|
| Full project overview | N/A |
| Milestone 0: Project Ideas | October 9 |
| Milestone 1: Project Wireframes (HTML/CSS) | October 23 |
| Milestone 2: Front-end JavaScript | November 6 |
| Milestone 3: Back-end Node.js and integration | November 20 |
| Final: Public site + video | December 11 |
Labs
Homeworks
Individual homeworks are assigned every Sunday and due the following Monday.

- Scrabble Starter
- Scrabble Utilities
- Scrabble Game & Rack
- Scrabble Renderer
- Scrabble Save Game & Refactor
- Scrabble Fetch & Rack
- Scrabble Server Starter
- Scrabble Multiplayer
- Scrabble Rules & Fetch
- Scrabble DBMS & Heroku
Acknowledgements
Thanks to Joseph Spitzer and Nicolas van Kempen (Fall 2020), and Ziwei (William) He and Ishan Khatri (Spring 2020) for their help in developing and curating these materials.